摘要: 年后公司项目开始上vue2.0,自己对学习进行了总结,希望对大家有帮助!
VUE2.0学习
vue介绍
vue是什么?
- vue也是一个数据驱动框架,做spa页面的
- vue如果不做页面可以当做一个单独使用的js库,做双向数据绑定用
- Vue的
核心库只关注视图层,但是vue并不只关注视图,和angular一样也有指令,过滤器这些东西 - vue有非常强大的单文件组件
- 就是css+html+js都写在一个.vue文件中,这样定义的组件很简洁,清晰,组件化分的很彻底
- 而angular中的js文件只能写js
- 虽然react中可以写css-in-js,但是缺乏选择器功能,即便可以在js中引入css文件,但还是不方便
- vue融合了react和angular的优点,并且解决了react和angualr的痛点
vue学习地址和技术栈
- Vue2.0中文网:
- vue全家桶变为vue2.0+vue-router+fetch+vuex
- 我们下文中所出现的vue都指代vue2.0
vue和其他框架的对比
- vue比市面上的其他框架功能更完善,性能更高效
vue快速开始
用vue-cli开始
- github地址:https://github.com/vuejs/vue-cli
# 全局安装 vue-cli$ npm install --global vue-cli# 创建一个基于 webpack 模板的新项目$ vue init webpack my-project# 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
- 你只需要关注你配置的东西就可以了,不需要关注webpack的配置项,因为webpack的配置很难,很多人不会,也是为了简便开发
自己创建Vue的开发环境
准备工作
- 升级webstorm到最新版本,老版本对.vue文件的开发是有bug的
- 下载webstorm为Vue提供的插件vue-for-idea,这个插件可以让webstorm支持以.vue结尾的文件能够运行
修改webpack的配置文件
- 把之前react中配置的webpack.publish.config.js和webpack.develop.config.js直接拿过来用
- 下载vue-loader加载器
npm install vue-loader -save-dev
- 配置webpack的loader部分
{ test: /\.js$/, // 用正则来匹配文件路径,这段意思是匹配 js 或者 jsx loader: 'babel'// 加载模块 "babel" 是 "babel-loader" 的缩写 }, { test: /\.vue$/, loader: 'vue' } - 单独配置一个vue属性,和entry属性是同级别的
vue: { loaders: { js: 'babel' } } - 在项目根目录生成一个.babelrc文件
{ "presets": ["es2015","stage-0","stage-1","stage-2","stage-3"] // "plugins": ["transform-runtime"] } - 修改自动识别.vue的扩展文件名
resolve: { extensions: ['', '.js', '.json', '.scss', '.vue'] } - 注意在publish和develop中都要配置
- 下载vue
npm install vue -save - 下载编译模块
npm install vue-template-compiler -save - src/js文件中创建main.js
import Vue from 'vue'import AppContainer from '../containers/AppContainer' const app = new Vue({ render: h => h(AppContainer), }).$mount('#app') // new Vue({ // el:'#app', // render: h => h(App) // }) - 在src/container中创建AppContainer.vue文件
{ {msg}}
- 当你第一次创建.vue文件的时候IDE会问你用什么语法去解析,你选择html语法
- 接下来就可以直接运行npm run develop了
- 你可以去google中搜索vue-devtools下载并安装,用于帮你监听组件的data属性变化
vue中的基础知识点
Vue实例
属性与方法
- 我们自定义的一些数据和方法是要绑定到实例的不同属性上面去的
- 例如数据都要绑定要data属性,方法都要绑定到methods方法
- 实例上的data和methods里面的key值会自动挂载到vue实例上,我们管他们叫动态属性,获取方式直接使
实例.动态属性名 - vue实例上的实例属性要通过
实例.$实例属性名获取 - 在vue实例里面用this,this指向的是vue实例
- 可以通过
this.a去获取动态属性 - 可以通过
this.$data去获取实例属性
- 可以通过
- 实例上有一个$watch方法可以监听data属性里面的数据的变化,data一变会自动触发监听事件的执行
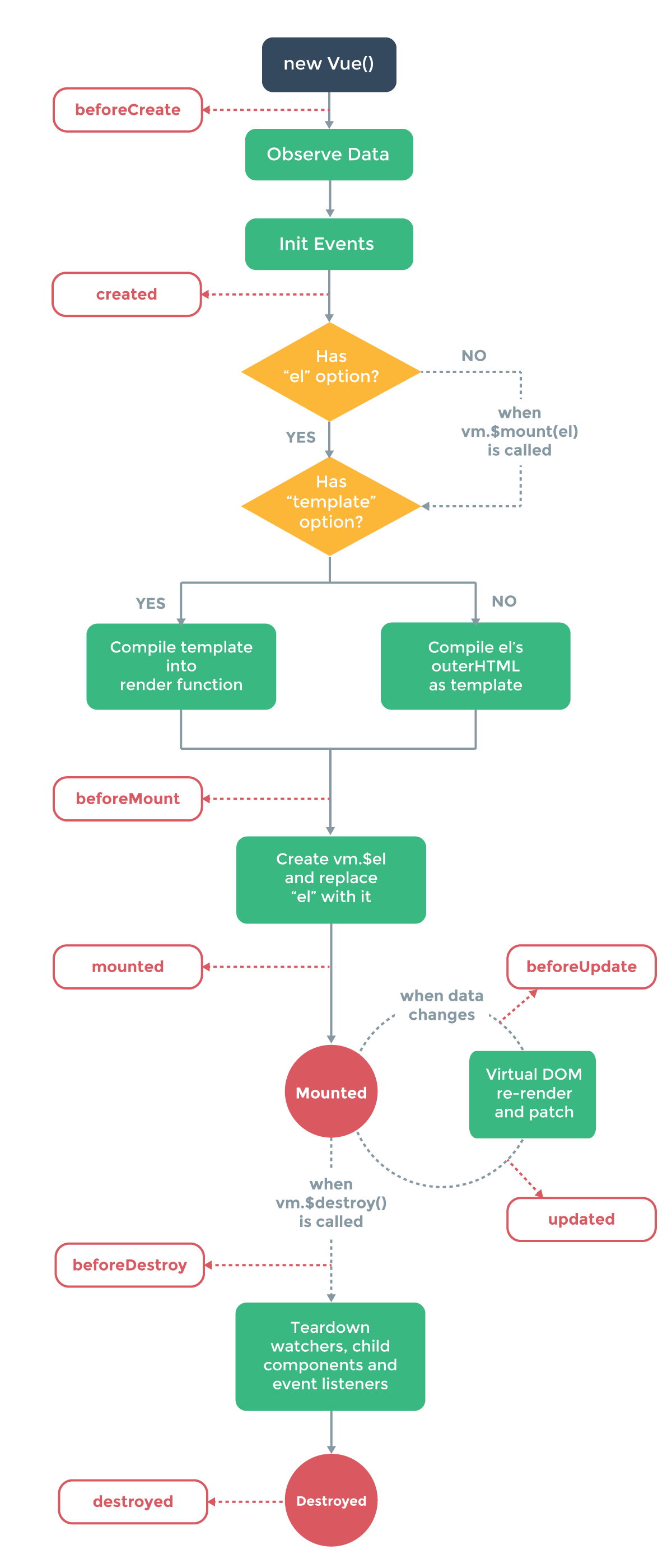
var data = {a: 1} const app = new Vue({ // 和数据相关的都挂载到data上 data: data, // 和方法相关的都挂载到methods上 methods: { // this和$的使用 func1: function () { console.log(this.a); console.log(this.$data.a); }, changeData:function () { this.a=2 } } }) // 先监听再改变 app.$watch('a', function (newVal, oldVal) { console.log(newVal) console.log(oldVal) }) // 值改变之后会自动执行监听方法 // data的值是可以直接改变的,和react的setState方法不一样,因为vue里面用了ES6的set和get方法,可以起到自动监听的作用 app.a=3 // 动态属性和实例属性 // console.log(app) // console.log(app.a) // console.log(app.$data.a) 实例生命周期
- 和react的生命周期基本思想是一样的
- 只不过react中是监听props和state属性的变化
- 而在vue中是只监听data属性的变化
- vue中的生命周期函数要比react中的方法多
- 这些生命周期方法只能在spa应用中起作用,单独作为双向数据绑定库无法生效
- vue生命周期图

模板语法
- 就是如何在.vue文件的template标签中书写内容
- { {}}(Mustache语法)里面会按照纯文本输出
- v-once指令只会执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上所有的数据绑定:
- v-html会按照html规则去解析内容
- 我们在为标签的属性赋值的时候不能Mustache语法,我们要用v-bind指令
- v-bind绑定的属性必须是data属性里面定义的值,如果想写固定的值加单引号
// 错误的写法 // 正确的写法
- 在Mustache中可以处理一些简单的js表达式,Mustache中的属性本身有什么方法,在里面也是可以直接使用的
{ { number + 1 }}{ { ok ? 'YES' : 'NO' }}{ { message.split('').reverse().join('') }} - 在Mustache中可以使用自定义过滤器,也可以多过滤器串联。但是过滤器不能用在v-bind中,如果想实现相同的效果在v-bind中我们要用计算属性
{ { message | capitalize }}{ { message | filterA | filterB }}new Vue({ // ... filters: { capitalize: function (value) { if (!value) return '' value = value.toString() return value.charAt(0).toUpperCase() + value.slice(1) } } }) - 在dom标签中可以使用指令,如v-if,v-for
<a v-on:click="doSomething">
- 在dom的事件中可以使用修饰符去帮你简化一些操作
<form v-on:submit.prevent="onSubmit"></form>
- v-bind和v-on在模板语法中可以缩写
计算属性
- 计算属性可以处理模板语法中的复杂业务逻辑,跟Mustache语法比
-
计算属性 vs methods
- 我们看到计算属性和methods的效果基本你一样,那么他们的区别是什么?
- 计算属性的依赖如果没有发生变化,当你再次调用计算属性的时候,能够立即返回上次缓存的计算值,而不需要从新执行计算属性的方法
- 而方法需要从新执行方法体
- 样例
Original message: "{ { message }}{ {name}}"
Computed reversed message: "{ { reversedMessage }}"
Computed reversed message: "{ { reverseMessage() }}"